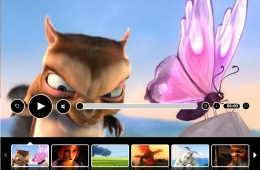
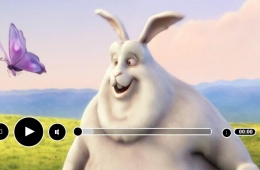
WordPress HTML5视频播放器插件包括3种类型的视频播放器:
– 右侧带播放列表的视频播放器
– 底部带播放列表的视频播放器
– 没有播放列表的视频播放器
插件特色:
- 响应式设计:视频播放器如果完全响应。 有启用或禁用响应行为的参数。
- 包含多种皮肤:您可以为每个播放器选择5个皮肤。
- 多个实例:您可以在同一页面中使用相同的皮肤或使用不同的皮肤多次插入播放器。
- 支持MP4及WEBM格式视频:它能播放.MP4和.WEBM视频文件。
- 支持全屏:所有控制器可在全屏模式下使用,包括播放列表。
- 自动隐藏控制器:鼠标移开视频画面,控制器将自动隐藏,显示整个视频画面。 有启用或禁用此行为的参数。
- 预览图像:可以为每个视频自定义预览图像。
- 播放列表图像:可以为每个视频自定义播放列表图像。
- 音量控制:您有一个完整的声音控制。 您还可以设置初始音量。
- 说明视频:您可以为视频设置标题和说明。支持HTML和CSS格式文本。可选:可以禁用。
- 点击监听。
- 多个参数可用:
– 宽度
– 高度
– 播放列表宽度
– 边框宽度和颜色
– 自动播放
– 循环播放
…以及其他更多参数
视频教程
步骤1:安装 – https://www.youtube.com/watch?v=P0_vOqTtI3Q
步骤2:如何创建一个视频播放器和改变播放器设置 – https://www.youtube.com/watch?v=1pxi7L5Cxmc
步骤3:管理播放列表 – https://www.youtube.com/watch?v=wt4DHmsM_X8
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





评论(0)